Figma, a collaborative tool that connects teams in the design process, hosts a one-day conference with a focus on how designers can best build, scale, and contribute to design systems. We were approached to develop a visual identity that communicated the simplicity and power of a well-thought out system to transform design work.
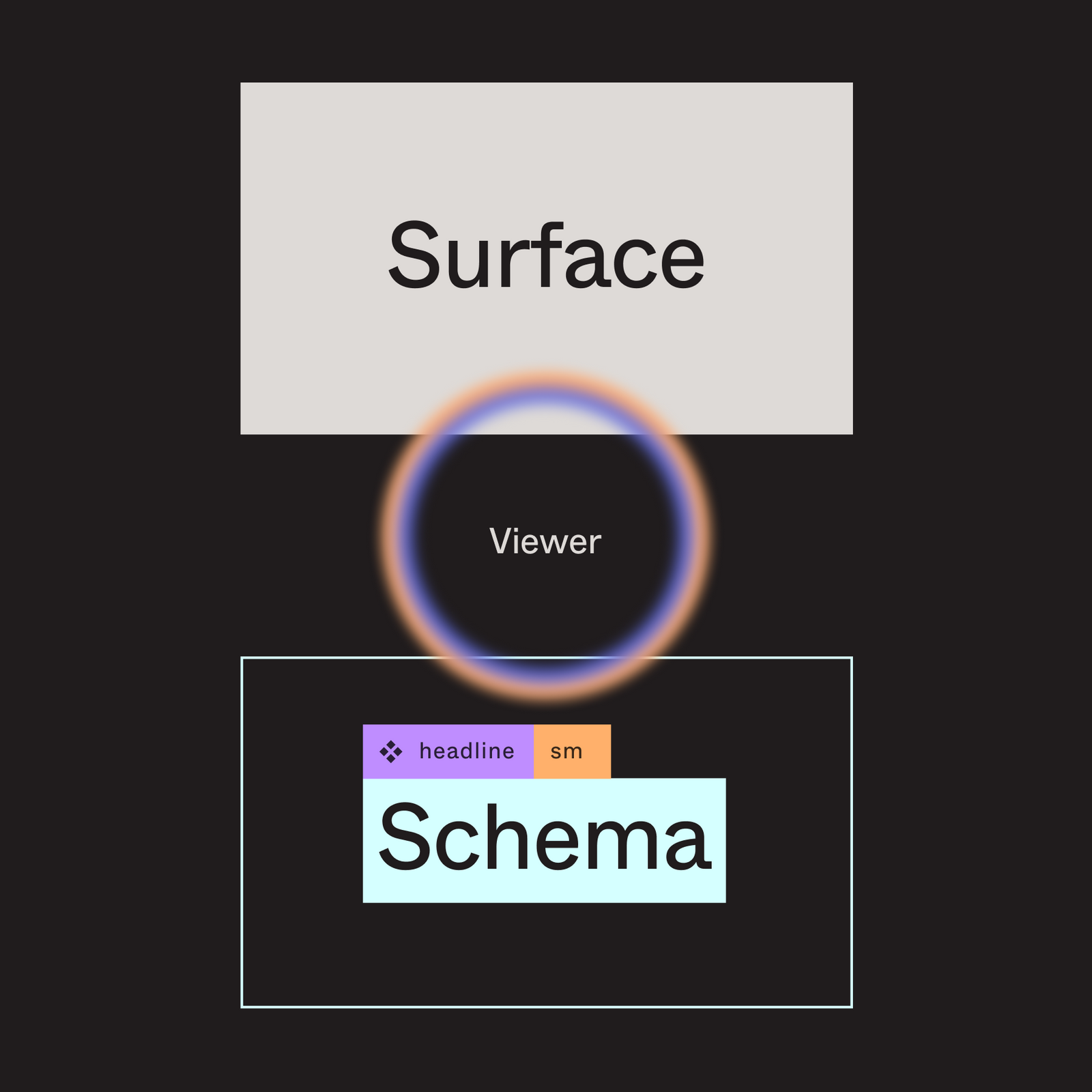
Schema’s visual identity is composed using a two layer system. The Surface and the Schema. The Surface represents the visible layer of a design while the Schema represents the underlying order and logic of design systems. The brand makes use of the common building blocks of a design system including iconography, image containers, buttons, text fields, and logo marks, which we brought to life through animation.
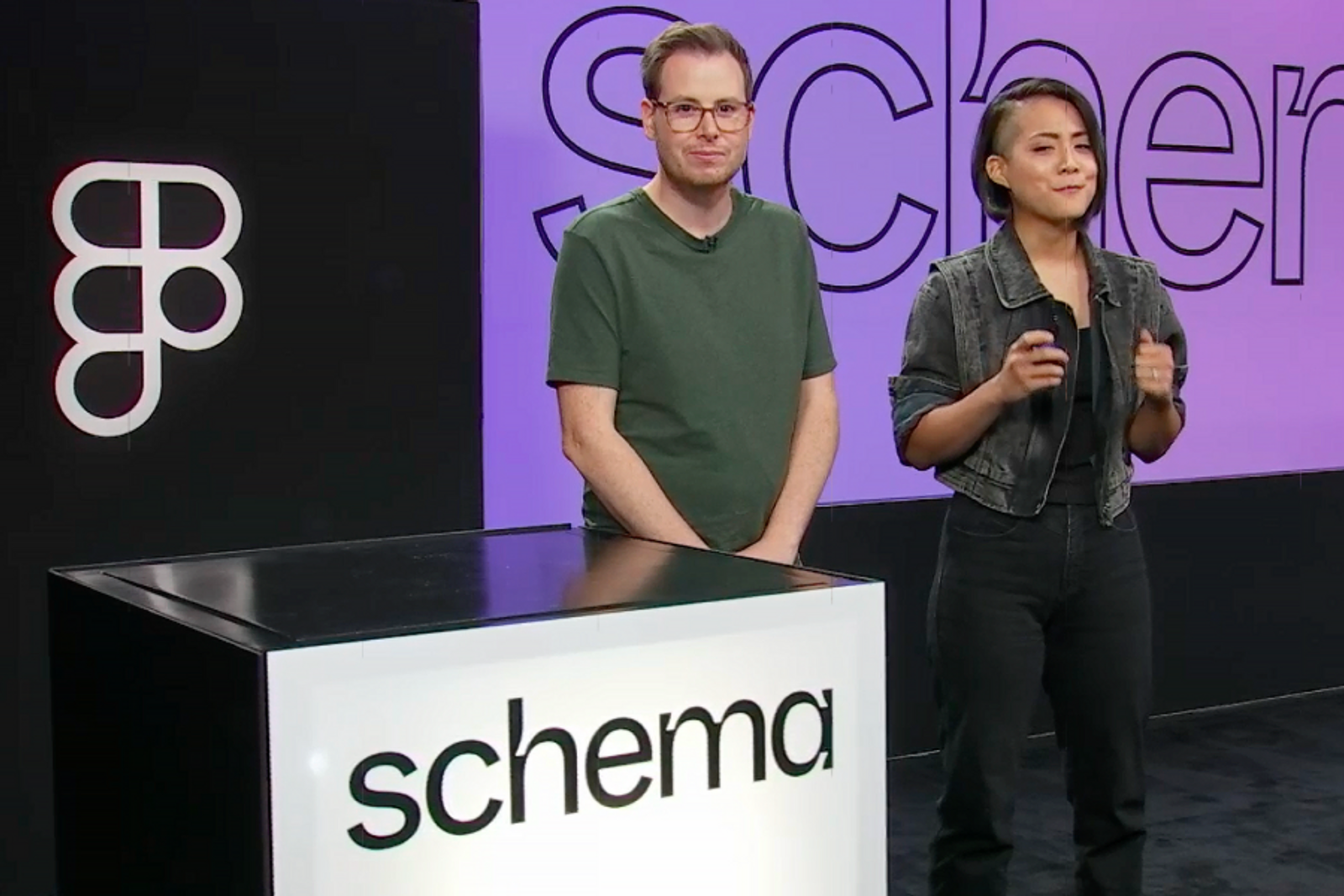
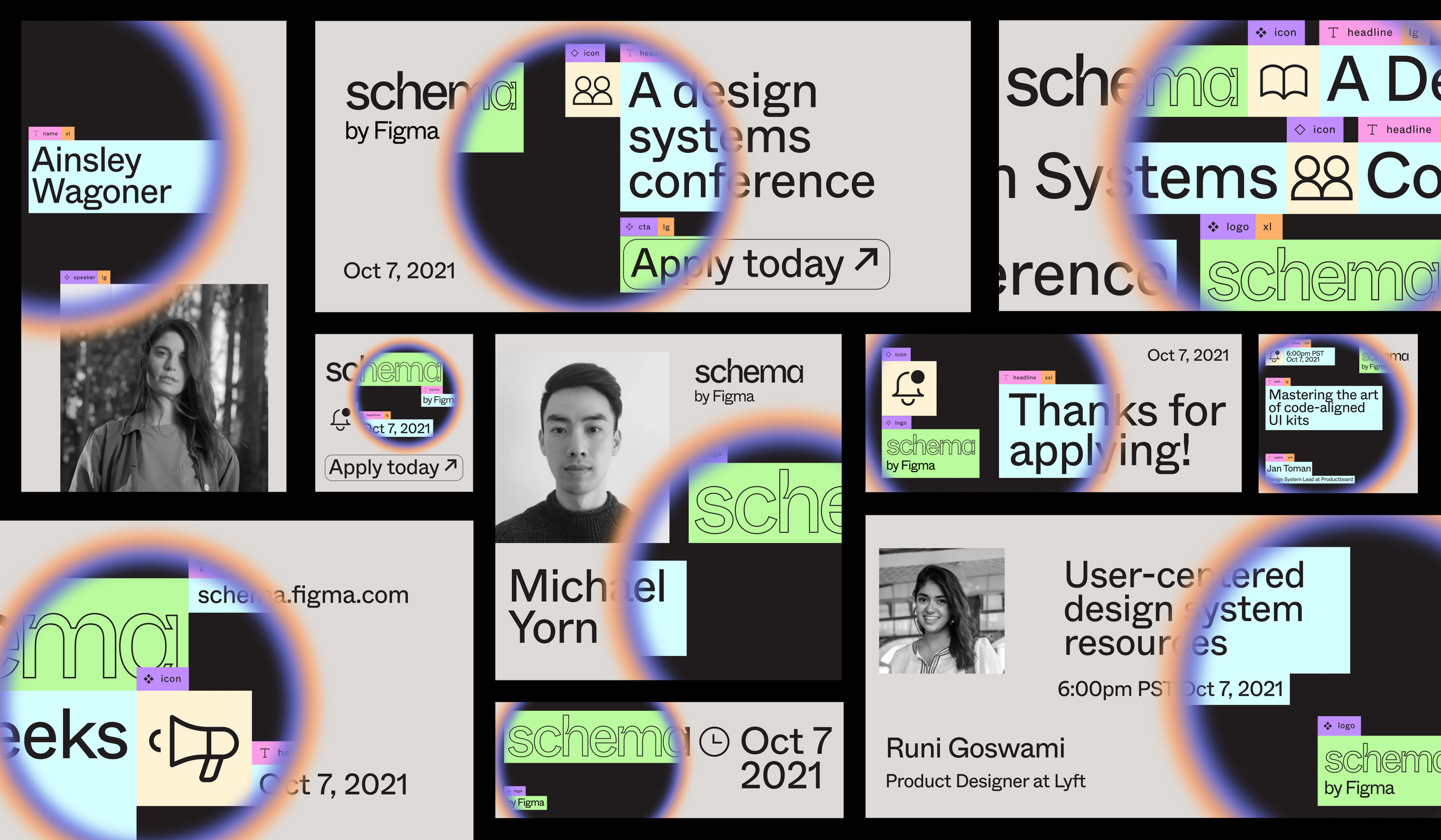
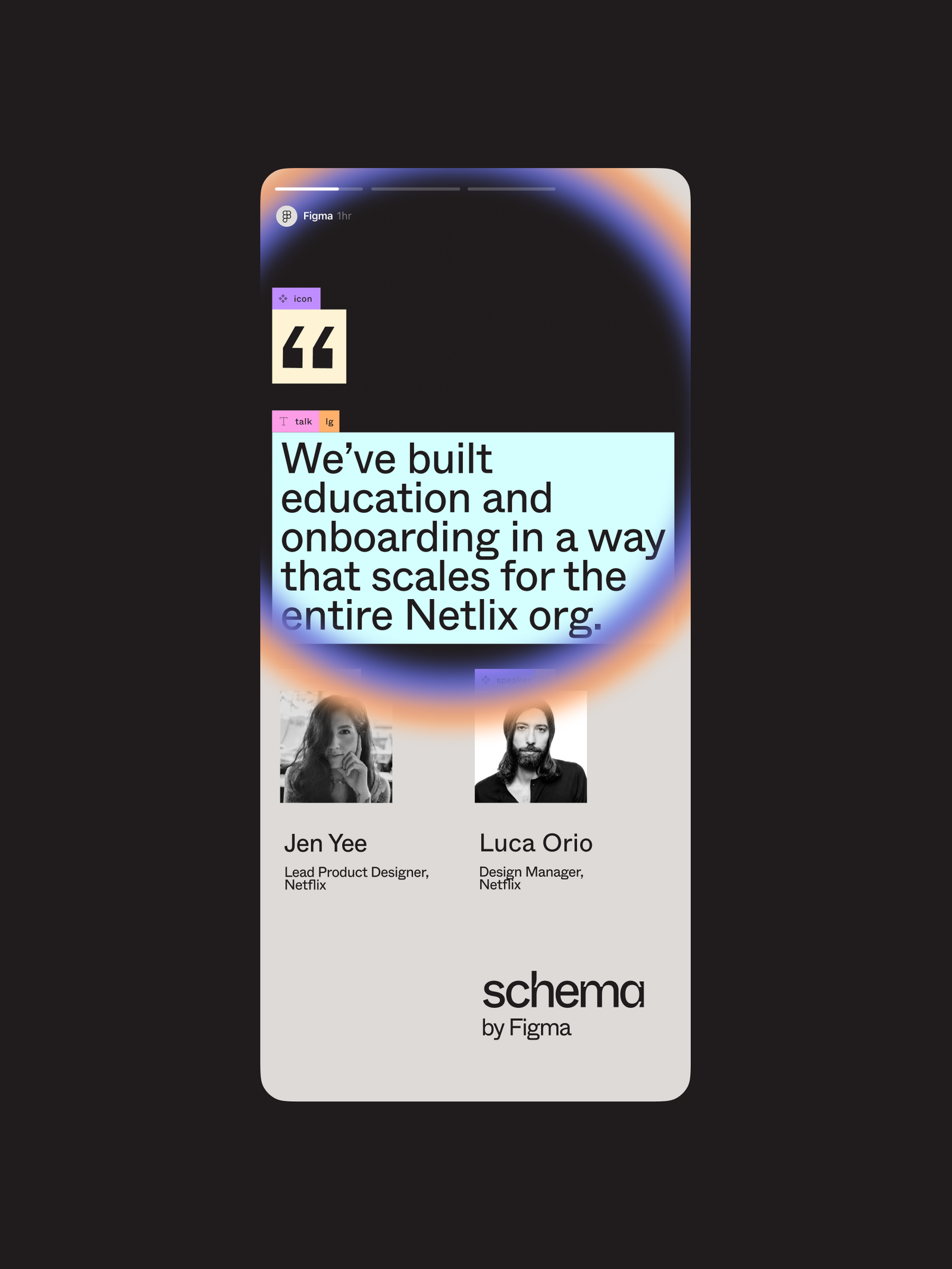
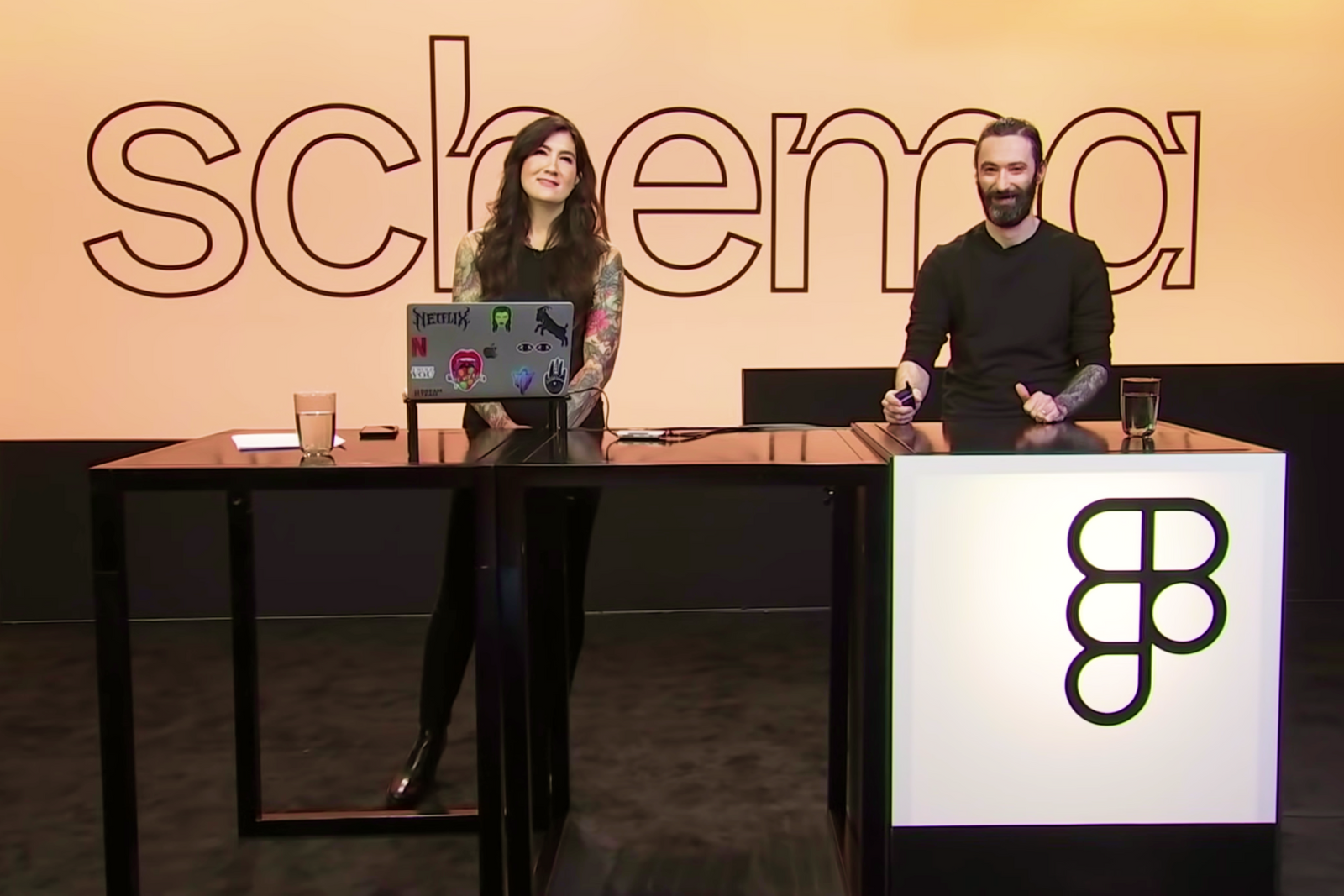
We created a robust identity system, applying it to the existing conference website framework that we developed for the Config conference the year before, as well as promotional assets. Since Schema was also able to be partially in person (though the audience was primarily remote), we also were able to concept how the identity translated to the physical sets where the presenters gave their talks.